Heat Map là gì: Lợi ích, hướng dẫn cài đặt Heatmap trên Website với Hotjar? Nếu bạn là một marketer hay một Seoer chuyên nghiệp có lẽ sẽ không bỏ qua nội dung Heat Map là gì để áp dụng trên website nhằm tăng tỉ lệ chuyển đổi

Heat Map là gì
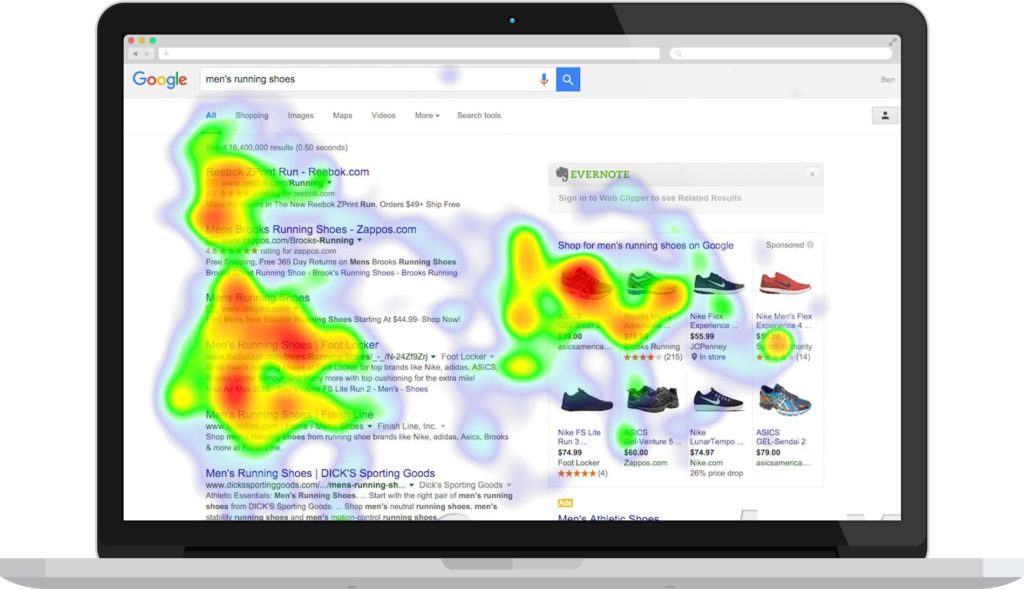
Heat Map là một cách hiệu quả để hiểu người dùng làm gì trên các trang web của bạn — họ nhấp vào đâu, cuộn bao xa, họ xem hoặc bỏ qua những gì.
Trong hướng dẫn này, bạn sẽ tìm thấy phần giới thiệu về các loại Heat Map khác nhau và cách tạo và phân tích chúng. Bạn cũng sẽ nhận được các nghiên cứu điển hình thực tế và ví dụ thực tế , vì vậy bạn có thể tự mình thấy Heat Map có giá trị và hữu ích như thế nào khi nói đến việc cải thiện và phát triển trang web của bạn.
Heat Map là một biểu diễn đồ họa của dữ liệu trong đó các giá trị được mô tả bằng màu sắc. Bản đồ nhiệt giúp dễ dàng hình dung dữ liệu phức tạp và hiểu nó trong nháy mắt:
Heat Map là thuật ngữ có từ thế kỷ 19, nơi quy mô màu xám thủ công được sử dụng để mô tả các mẫu dữ liệu trong ma trận và bảng.
Thuật ngữ Heat Map lần đầu tiên được đăng ký nhãn hiệu vào đầu những năm 1990, khi nhà thiết kế phần mềm Cormac Kinney tạo ra một công cụ để hiển thị đồ họa thông tin thị trường tài chính theo thời gian thực.
Ngày nay, Heat Map vẫn có thể được tạo bằng tay, sử dụng bảng tính Excel hoặc bằng phần mềm chuyên dụng như Hotjar.
Heat Map Website web là gì?
Bản đồ nhiệt của trang web trực quan hóa các yếu tố phổ biến nhất (nóng) và không phổ biến (lạnh) của một trang web bằng cách sử dụng các màu trên thang từ đỏ đến xanh lam.
Bằng cách tổng hợp hành vi của người dùng, bản đồ nhiệt tạo điều kiện phân tích dữ liệu và cung cấp hiểu nhanh về cách mọi người tương tác với một trang web riêng lẻ — những gì họ nhấp vào, cuộn qua hoặc bỏ qua — giúp xác định xu hướng và tối ưu hóa để tương tác hơn nữa
Bản đồ nhiệt cũng thường hiển thị màn hình gập trung bình, là phần trang mà mọi người nhìn thấy trên màn hình của họ mà không cần cuộn ngay khi họ tiếp đất.
Các loại Heat Map
Heat Map thực sự là một thuật ngữ chung cho các công cụ lập Heat Map khác nhau: scroll maps, click maps, and move maps. Biết được sự khác biệt rất hữu ích, vì mỗi loại giúp bạn điều tra một khía cạnh hơi khác nhau về hiệu suất trang web của mình.
Scroll maps
Scroll maps hiển thị cho bạn phần trăm chính xác những người cuộn xuống bất kỳ điểm nào trên trang: khu vực càng đỏ thì càng có nhiều khách truy cập nhìn thấy.
Click maps
Click maps hiển thị cho bạn tổng hợp nơi khách truy cập nhấp chuột trên thiết bị máy tính để bàn và chạm ngón tay của họ trên thiết bị di động (trong trường hợp này, chúng được gọi là bản đồ nhiệt cảm ứng). Bản đồ được mã hóa màu để hiển thị các phần tử được nhấp và nhấn nhiều nhất (đỏ, cam, vàng).
Move maps
Move Maps theo dõi vị trí người dùng máy tính để bàn di chuyển chuột khi họ điều hướng trang. Các điểm nóng trong bản đồ di chuyển thể hiện nơi người dùng đã di chuyển con trỏ của họ trên một trang và nghiên cứu cho thấy mối tương quan giữa nơi mọi người đang nhìn và vị trí của chuột – nghĩa là bản đồ di chuyển cung cấp cho bạn dấu hiệu về nơi mọi người có thể đang xem họ đi qua trang của bạn
Desktop & mobile heat map
Desktop and mobile heat maps giúp bạn so sánh hiệu suất của trang web trên các thiết bị khác nhau. Ví dụ: nội dung nổi bật trên trang dành cho máy tính để bàn có thể nằm sâu hơn nhiều so với màn hình đầu tiên trên điện thoại — và bạn cần xem liệu tương tác có khác nhau không và như thế nào.
Lợi ích của việc sử dụng heat map trên trang web của bạn
Nếu bạn đang là nhân viên marketing hay làm dịch vụ seo, quản trị nội dung website đang gặp khó khăn trong việc thuyết phục sếp để thực hiện điều chỉnh nào đó. Thì những phân tích chính trên heat map chính là cứu cánh cho bạn.
Heat Map giúp bạn hiểu cách mọi người tương tác với các trang trên trang web của bạn, vì vậy, bạn có thể tìm câu trả lời cho các câu hỏi quan trọng về kinh doanh như ‘tại sao người dùng của tôi không chuyển đổi?’ Hoặc ‘làm cách nào để thu hút nhiều khách truy cập hơn thực hiện hành động?’ Bằng cách sử dụng Heat Map, bạn có thể xác định xem mọi người có:
Tiếp cận nội dung quan trọng hoặc không xem được
Tìm và sử dụng các liên kết, nút, chọn tham gia và CTA chính của một trang
Bị phân tâm bởi các yếu tố không thể nhấp
Gặp sự cố trên các thiết bị
Là một công cụ trực quan, Heat Map giúp bạn đưa ra các quyết định dựa trên dữ liệu, sáng suốt để thử nghiệm A / B, cập nhật hoặc (lại) thiết kế trang web của bạn.
Và chúng cũng hữu ích trên quy mô kinh doanh rộng hơn:Heat Map cho phép bạn cho các thành viên trong nhóm và các bên liên quan thấy điều gì đang xảy ra và họ mua hàng dễ dàng hơn khi cần thay đổi — thật khó để tranh luận với Heat Map!
Cách tạo Heat Map (miễn phí)
Khi bạn đã sẵn sàng tạo heat map cho trang web của mình, bạn chỉ cần hai thứ: phần mềm tạo heat map cụ thể để thu thập dữ liệu cho bạn và ý tưởng rõ ràng về (các) trang bạn cần phân tích. Chúng ta hãy xem xét cả hai.
Tạo heat map trong 5 bước với Hotjar
Để có được heat map của bất kỳ trang nào mà bạn quan tâm, bạn sẽ cần sử dụng công cụ lập heat map như Hotjar để thu thập và hiển thị dữ liệu cho bạn. Và nếu bạn chưa quen với Hotjar, không có vấn đề gì: có bản dùng thử miễn phí mà bạn có thể chọn nếu bạn chỉ muốn dùng thử.
Đây là những gì bạn làm:
Truy cập trang Công cụ Bản đồ nhiệt trên Trang web của Hotjar.com và đăng ký tài khoản miễn phí (hoặc xem trang giá nếu bạn muốn sử dụng lâu dài)
Làm theo hướng dẫn đăng ký để cài đặt tập lệnh Hotjar trên trang web của bạn
Sau khi tập lệnh của bạn được cài đặt và xác minh, bạn còn 5 phút nữa là đến heat map đầu tiên của mình
Bước 1: Bắt đầu
Bắt đầu tạo heat map đầu tiên của bạn bằng cách nhấp vào nút ‘NEW HEAT MAP’:
Bước 2: Đặt tên cho bản đồ nhiệt của bạn
Đặt cho heat map của bạn một cái tên dễ nhớ (như Trang chủ, Trang giá hoặc Trang chủ v2 tháng 11) để bạn biết chính xác trang mình đang theo dõi:
Bước 3: tùy chỉnh số lần xem trang của bạn
Chọn số lần xem trang bạn muốn ghi lại trong heat map của mình:
[Lưu ý: số lần xem trang bạn có thể thu thập sẽ tùy thuộc vào kế hoạch của bạn. Với gói miễn phí, bạn nhận được 1000 lượt xem trang.]
Bước 4: chọn (các) trang mục tiêu
Chọn (những) trang bạn muốn bản đồ nhiệt để chụp (bạn không biết đặt bản đồ nhiệt của mình ở đâu? Hãy đọc đến cuối chương này):
Bước 5: Đặt bản đồ nhiệt của bạn trực tiếp
Xem lại cấu hình của bạn, lưu nó và đặt trực tiếp heat map của bạn:
Dữ liệu heat map của bạn sẽ như thế nào
Sau khi heat map của bạn hoạt động, bạn cần đợi mọi người truy cập trang của bạn để Hotjar có thể bắt đầu ghi lại hành vi nhấp, chạm, vuốt và cuộn của người dùng của họ.
Chỉ cần một người truy cập trang để heat map Hotjar bắt đầu hoạt động — nhưng tất nhiên, dữ liệu chỉ dựa trên một khách truy cập có thể không hữu ích lắm.
Khi ngày càng có nhiều dữ liệu được ghi lại, Hotjar tạo trực quan hóa bản đồ nhiệt cho trang. Từ bên trong giao diện, bạn có thể chuyển đổi giữa ba loại heat map — nhấp vào bản đồ, bản đồ di chuyển và bản đồ cuộn — và cũng có thể chọn thiết bị bạn muốn xem báo cáo heat map
Các trang tốt nhất để thu thập dữ liệu bản đồ nhiệt
Bản đồ nhiệt cho phép bạn đi sâu hơn vào bất kỳ trang nào trên trang web của mình, nhưng sẽ hợp lý khi bắt đầu từ những trang quan trọng nhất đối với bạn về lưu lượng truy cập, khả năng sử dụng và mục tiêu kinh doanh.
1. Trang chủ và trang đích
Trang chủ và (các) trang đích chính của bạn là những điểm truy cập chính vào trang web của bạn. Họ thường chịu trách nhiệm về ấn tượng đầu tiên của khách truy cập trang web của bạn và quyết định tiếp tục duyệt hay từ bỏ trang web.
Bản đồ nhiệt trên các trang này sẽ giúp bạn xác định lượng thông tin được xem hoặc tương tác và những yếu tố nào đang được nhấp vào hoặc bị bỏ qua.
2. Các trang hàng đầu
Các trang hoạt động tốt nhất của bạn (trang sản phẩm được xem nhiều nhất, bài đăng trên blog được nhận xét nhiều nhất, v.v.) rõ ràng là đang làm đúng: theo dõi bằng mắt với bản đồ nhiệt có thể giúp bạn hiểu những gì đang hoạt động tốt, vì vậy bạn có thể tái tạo thành công ở nơi khác.
3. Các trang hoạt động kém
Các trang hoạt động kém nhất của bạn cũng quan trọng như những trang trước đó, nhưng vì lý do ngược lại: có thể có điều gì đó không ổn với chúng và việc đặt một bản đồ nhiệt ở đó có thể giúp bạn hiểu những gì khách truy cập của bạn (không) nhìn thấy hoặc tương tác, vì vậy bạn có thể hành động.
4. Trang mới
Các trang web mới nhất của bạn không có nhiều dữ liệu: nếu gần đây bạn đã thêm một trang vào trang web của mình, bản đồ nhiệt có thể là một cách tốt để nhận một số thông tin ban đầu về cách trang đang hoạt động.
Thông qua việc giải thích “heat map là gì“. Bên cạnh đó, giải thích các chức năng cần có của một heat map. Chắc chắn bạn đã hiểu rõ về heatmap.
Hy vọng bạn ứng dụng heat map vào việc phân tích website của mình. Chúc bạn thành công !